本文分享一段 wordpress 后台登录界面的美化代码,你还可以自定义其中的背景图片和 logo 成为你想要的样子。
为什么想到要美化一下 wordpress 登录后台时的界面呢,口说无据直接上图对比一目了然!
WordPress 登录后台 美化后:

又或者是这样

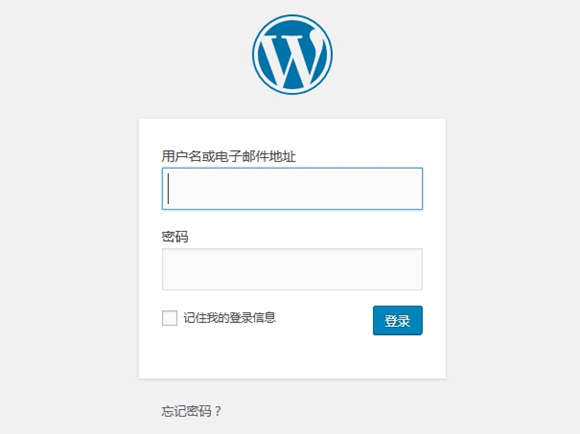
而 WordPress后台登录 美化前:

怎么样是不是对比很强烈反差很大,其中上方的 wordpress logo 图片和整个背景图片都可以替换成你想要的样子,好了不多直接上代码。
首先在你当前 WP主题的 functions.php 文件中添加以下代码调用美化样式:
- //美化WordPress登录界面
- function custom_login_logo() {
- echo '<link rel="stylesheet" id="wp-admin-css" href="'.get_bloginfo('template_directory').'/wplogin.css" type="text/css" />';
- }
- add_action('login_head', 'custom_login_logo');
然后新建一个名为 wplogin.css 样式文件上传到当前 WP主题目录中或者直接添加合并到你主题的样式表 style.css 中也可以。代码如下:
- body,textarea{font-size:14px;font-family:"Microsoft Yahei",宋体,PMingLiU,Verdana,Arial,Helvetica,sans-serif !important;}
- input{font-size:14px;font-family:Tahoma,Arial,sans-serif !important;}
- body{background: url('//www.yourname.com/tupiandizhi.jpg');width:100%;height:100%;background-image:url('//www.yourname.com/tupiandizhi.jpg');-moz-background-size: 100% 100%;-o-background-size: 100% 100%;-webkit-background-size: 100% 100%;background-size: 100% 100%;-moz-border-image: url('//www.yourname.com/tupiandizhi.jpg') 0;background-repeat:no-repeat\9;background-image:none\9;}
- .login h1 a {background-image:url('images/wordpress-logo.png') !important;background-size:170px 35px;background-position:top center;
- background-repeat:no-repeat;width:170px;margin:auto;margin-top:35px;height:35px;text-indent:-9999px;overflow:hidden;padding-bottom:15px;display:block;}
- #login {
- width:320px;
- background:rgba(0, 0, 0, 0.2);
- padding:0 20px 100% 12px;
- margin:auto;
- top:0px;
- rightright:15%;
- position:fixed;
- box-shadow:0px 0px 5px 0px #333;
- }
- .login form {
- margin-left:8px;
- padding:26px 24px 46px;
- font-weight:normal;
- background:rgba(255, 255, 255, 0.2);
- border:none;
- -moz-box-shadow:none;
- -webkit-box-shadow:none;
- box-shadow:#000 0 0px 10px -1px;}
- #loginform {-webkit-border-radius:0px;border-radius:0px;}
- .login form .input, .login input[type="text"] {
- color:#555;
- font-weight:200;
- font-size:24px;
- line-height:1;
- width:100%;
- padding:5px;
- margin-top:2px;
- margin-right:6px;
- margin-bottom:16px;
- border:1px solid #FFF;
- background:#FFF !important;
- outline:0;
- -moz-box-shadow:none;
- -webkit-box-shadow:none;
- box-shadow:none;
- }
- .login form .input, .login input[type="text"] {
- font-size:17px;
- padding-bottom:11px;
- padding-top:11px;
- text-indent:3px; }
- .login form .input, .login input[type="text"] {border:2px solid #DCE4EC;}
- input.button-primary{
- margin-top:8px;
- border:#000;
- font-weight:bold;
- text-shadow:#FFF 0 0px 10px;}
- .login .button-primary {
- font-size:14px!important;
- line-height:22px;
- padding:8px 117px;
- border-radius:0px;
- }
- input.button-primary {
- background:rgba(255, 255, 255, 0.5);color:#000; }
- input.button-primary:hover,input.button-primary:focus {
- background:rgba(255, 255, 255, 0.8);color:#000; }
- input.button-primary:active{
- background:rgba(255, 255, 255, 0.2);color:#000; }
- .login form .forgetmenot {
- font-weight:normal;
- float:none;
- margin-top:-10px;
- }
- .login #nav, .login #backtoblog {text-shadow:none;float:rightright;margin:0 30px 0 0px;padding:16px 0px 0 20px;}
- .login #nav a, .login #backtoblog a{color:#FFF!important;text-decoration:none;}
- .login #nav a:hover, .login #backtoblog a:hover{color:#444!important;text-decoration:none;}
- div.error, .login #login_error {display:none;}
- div.updated, .login .message {background-color: #E0FFE1;border-color: #ACE655;}
- .wumii-footer{display:none !important;}
其中,第三行的三个图片地址改为你想要的背景图片地址名称(背景图片尺寸最好是1920*1080),第四行改成你的 logo图片地址名称即可。当然你如果想继续使用 wordpress 的 logo 也很好,在这里:

至此操作完成后,再到你的 wordpress 网站后台登录界面看看,是不是感觉完全不一样了。
转载请注明链接地址:荐爱小站 » 分享 WordPress 后台登录界面自定义美化的代码

 荐爱小站
荐爱小站 多功能 WordPress 图片水印插件:image-watermark(汉化版)
多功能 WordPress 图片水印插件:image-watermark(汉化版)
 彩色短代码功能在 WordPress 上非插件的实现方法
彩色短代码功能在 WordPress 上非插件的实现方法 我的 WordPress 固定链接设置优化的方法记录
我的 WordPress 固定链接设置优化的方法记录










