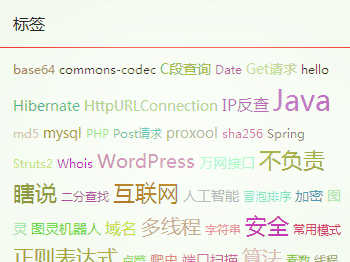
WordPress 默认标签云方便将编写文章的标签集中展示查看,是一个不错的自带功能;但是原有的标签云样式实在是不敢恭维,字体大的太大,小的又偏小,而且颜色单一十分枯燥乏味,让人没有了点击查看的兴趣。
现在我们要优化 WordPress 标签云原有样式,通过网上搜索得到的方法一般都是查找 WordPress 源文件 wp-includes 目录下的 category-template.php 中 wp_tag_cloud 函数修改其参数,再在主题 functions.php 文件中添加标签颜色代码。
但是以前有人说过能不动 WordPress 程序源文件就尽量不要修改,且不说更新 WordPress 后源文件会被覆盖还需重新添加修改的麻烦,如果不懂代码仅是照葫芦画瓢经常会出现一些不可预计的未知问题。

所以本文除了介绍修改 WordPress 源文件更改标签云样式的方法外,另外说一种只需要在主题 functions.php 文件中添加代码就能实现更改 WordPress 标签云样式的方法。
修改 WordPress 源文件 wp_tag_cloud 参数(不推荐)
- function wp_tag_cloud( $args = '' ) {
- $defaults = array(
- 'smallest' => 8, 'largest' => 22, 'unit' => 'pt', 'number' => 45,
- 'format' => 'flat', 'separator' => "\n", 'orderby' => 'name', 'order' => 'ASC',
- 'exclude' => '', 'include' => '', 'link' => 'view', 'taxonomy' => 'post_tag', 'echo' => true
- );
- $args = wp_parse_args( $args, $defaults );
代码注释:(按自己的需要手动修改即可)
smallest 表示标签的最小字号 默认8
largest 表示最大字号 默认22
unit 一般是 pt 或 px 表示字体使用像素单位
number=0 表示显示所有标签,如果为45,表示显示45个
separator 标签之间的分隔符,默认是空格;
orderby 表示标签排列顺序 默认以名称 name 排序
order=DESC 表示降序排序(ASC表示升序排序)
之后在主题 functions.php 文件中添加标签云显示随机颜色代码:
- //侧边栏彩色标签云
- function colorCloud($text) {
- $text = preg_replace_callback('|<a (.+?)>|i','colorCloudCallback', $text);
- return $text;
- }
- function colorCloudCallback($matches) {
- $text = $matches[1];
- $color = dechex(rand(0,16777215));
- $pattern = '/style=(\'|\”)(.*)(\'|\”)/i';
- $text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text);
- return "<a $text>";
- }
- add_filter('wp_tag_cloud', 'colorCloud', 1);
只修改主题 functions.php 文件实现彩色标签云(推荐)
在当前主题 functions.php 文件中添加如下代码:
- add_filter('widget_tag_cloud','style_tags');
- function style_tags($args) {
- $args = array(
- 'largest'=> '15',
- 'smallest'=> '15',
- 'unit' => 'px',
- 'format'=> 'flat',
- 'number' => '50',
- 'orderby' => 'name',
- 'order' => 'ASC'
- );
- return $args;
- }
- function colorCloud($text) {
- $text = preg_replace_callback('|<a (.+?)>|i', 'colorCloudCallback', $text);
- return $text;
- }
- function colorCloudCallback($matches) {
- $text = $matches[1];
- $colors=array('ff3300','0517c2','0fc317','e7cc17','601165','ffb900','f74e1e','00a4ef','7fba00');
- $color=$colors[dechex(rand(0,3))];
- $pattern = '/style=(\'|\")(.*)(\'|\")/i';
- $text = preg_replace($pattern, "style=\"color:#{$color};$2;\"", $text);
- return "<a $text>";
- }
- add_filter('wp_tag_cloud', 'colorCloud', 1);
大小排序等参数还是按照上面的说明你自己修改,仔细看你会发现,这里的颜色代码与上一种完全随机颜色代码稍有不同,而是选择了几种指定的颜色来显示第20行如:ff3300、0517c2等,这可根据你自己的喜好需要自行决定添加的颜色代码。
彩色标签云展示使用方法:
现在一般的 WodPress 主题都会有侧边栏的小工具管理,直接拖动标签云添加到你需要的页面就好。(如果连小工具这种主题标配都没有你又不太懂代码还是赶快换个 WordPress 主题吧)
OK,去试试添加代码调用 WordPress 自带标签云查看彩色效果吧!
转载请注明链接地址:荐爱小站 » 优化 WordPress 自带标签云为彩色样式

 荐爱小站
荐爱小站 多功能 WordPress 图片水印插件:image-watermark(汉化版)
多功能 WordPress 图片水印插件:image-watermark(汉化版)
 彩色短代码功能在 WordPress 上非插件的实现方法
彩色短代码功能在 WordPress 上非插件的实现方法 我的 WordPress 固定链接设置优化的方法记录
我的 WordPress 固定链接设置优化的方法记录











