目前大多数 wordpress主题在后台新建独立页面时都有模板选择,但是在更常用更为重要的新建分类目录时确是固定的一个模板,这样网站就显得有点单调简单了。
为了使自己的 wordpress网站样式能够丰富多彩,更加吸引用户,我们能不能像新建 wordpress独立页面那样在新建不同分类栏目时也能有不同的模板选择呢?答案是肯定的。
有一种方法是想要实现前台不同分类目录显示不同的模板布局可以通过 category-1.php、category-2.php、category-3.php.....,这样后面的数字是对应该的分类 ID 号,或者使用 is_category ( ) 函数添加判断使用。
但本文给大家介绍的是两个比较简单的办法,可以直接让你的 wordpress主题分类目录像页面那样在新建的时候也有一个模板选项供大家选择自定义分类模板。

wordpress插件方法实现不同分类目录模板
在 WordPress 后台-插件 直接搜索并安装并启用 Custom Category Template 插件 或直接到 Custom Category Template 插件官方介绍页下载(https://wordpress.org/plugins/custom-category-template/ )后上传到 wp-content\plugins\文件夹内再到后台启用即可。
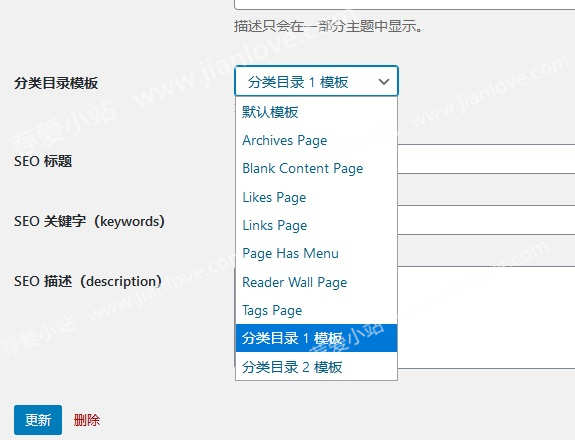
成功启用之后无需设置,直接新建分类目录或编辑目录的时候都可以看到多了一个“分类目录模板”的选项,直接选择使用就好。
纯代码方法实现添加分类目录不同模板选项
有些朋友就是不太喜欢使用 wordpress插件来实现一些比较简单的功能,比如我自己就是,所以就有了这个纯代码的方法来实现上述功能,其实这里的代码就是从 Custom Category Template 插件中提取出来的而已,可以直接添加到你当前主题函数模板 functions.php 中即可。
- // 分类选择模板
- class Select_Category_Template{
- public function __construct() {
- add_filter( 'category_template', array($this,'get_custom_category_template' ));
- add_action ( 'edit_category_form_fields', array($this,'category_template_meta_box'));
- add_action( 'category_add_form_fields', array( &$this, 'category_template_meta_box') );
- add_action( 'created_category', array( &$this, 'save_category_template' ));
- add_action ( 'edited_category', array($this,'save_category_template'));
- do_action('Custom_Category_Template_constructor',$this);
- }
- // 添加表单到分类编辑页面
- public function category_template_meta_box( $tag ) {
- $t_id = $tag->term_id;
- $cat_meta = get_option( "category_templates");
- $template = isset($cat_meta[$t_id]) ? $cat_meta[$t_id] : false;
- ?>
- <tr class="form-field">
- <th scope="row" valign="top"><label for="cat_Image_url"><?php _e('Category Template'); ?></label></th>
- <td>
- <select name="cat_template" id="cat_template">
- <option value='default'><?php _e('Default Template'); ?></option>
- <?php page_template_dropdown($template); ?>
- </select>
- <br />
- <span class="description"><?php _e('为此分类选择一个模板'); ?></span>
- </td>
- </tr>
- <?php
- do_action('Custom_Category_Template_ADD_FIELDS',$tag);
- }
- // 保存表单
- public function save_category_template( $term_id ) {
- if ( isset( $_POST['cat_template'] )) {
- $cat_meta = get_option( "category_templates");
- $cat_meta[$term_id] = $_POST['cat_template'];
- update_option( "category_templates", $cat_meta );
- do_action('Custom_Category_Template_SAVE_FIELDS',$term_id);
- }
- }
- // 调用所有页面模板
- function get_custom_category_template( $category_template ) {
- $cat_ID = absint( get_query_var('cat') );
- $cat_meta = get_option('category_templates');
- if (isset($cat_meta[$cat_ID]) && $cat_meta[$cat_ID] != 'default' ){
- $temp = locate_template($cat_meta[$cat_ID]);
- if (!empty($temp))
- return apply_filters("Custom_Category_Template_found",$temp);
- }
- return $category_template;
- }
- }
- $cat_template = new Select_Category_Template();
添加以上代码之后同样不用设置,直接新建/编辑分类目录就能看到多了一个“分类目录模板”的选项。
别急还没有结束。上述两种方法不管是插件还是代码都有一个相同的前奏工作要做,此功能才能正常使用。
前奏就是都需要建立有分类目录的相应模板以供选择。当然建立模板也很简单,可以找到主题的 category.php文件(PS:如果没有该文件就找 archive.php 文件)直接复制成另一个文件并重命名,可以命名为如 template-cat1.php、template-cat2.php、template-cat3.php、……,
然后在相应分类目录的模板中做你需要的自定义修改,这样你的主题不同分类目录就会有不同的页面布局显示了。
- <?php
- /*
- Template Name: 自定义分类目录模板 3
- */
- ?>
至此,为自己的网站 wordpress主题不同分类目录添加不同的模板布局设计,从而增加网站美观丰富性的功能就完成了,还是比较简单的,你也可以自己去试试了。
转载请注明链接地址:荐爱小站 » 如何使 wordpress分类页面使用不同模板布局设计

 荐爱小站
荐爱小站 多功能 WordPress 图片水印插件:image-watermark(汉化版)
多功能 WordPress 图片水印插件:image-watermark(汉化版)
 彩色短代码功能在 WordPress 上非插件的实现方法
彩色短代码功能在 WordPress 上非插件的实现方法 我的 WordPress 固定链接设置优化的方法记录
我的 WordPress 固定链接设置优化的方法记录











