接上文,首先一个WordPress主题至少包含以下两个文件:
- style.css
- index.php
第一步先在你的 WordPress主题目录即 wp-content\themes\下新建一个文件夹,命名为 Mytheme,将 简化 WordPress主题制作(三)HTML静态页面模板制作教程 中的准备好的 style.css 和 index.php放到该目录下,这样 wp-content\themes\Mytheme 目录下就 index.php和 style.css两个文件,这时候再登陆你的 wordpress网站后台-外观,你会看到后台主题管理中已经多了一个主题了

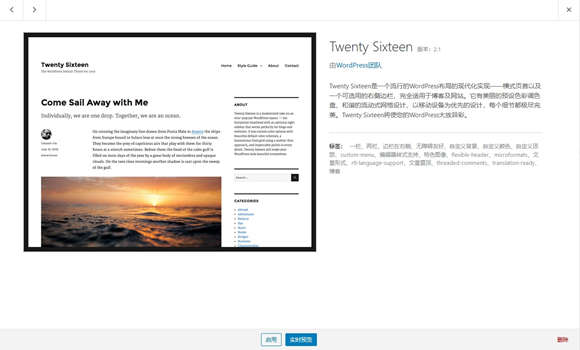
当然,我们看到这个主题是没有预览图,而且作者、描述等信息也不是自己的。
一、添加预览缩略图:
只需要往主题目录里面上传一个名为 screenshot.png的图片就行了。你可以将在 WordPress主题制作教程(三)中下载的 screenshot.png放进去像上图一样,也可以自己准备一个想要展示主题的图片。
二、修改主题信息
用文本编辑器打开主题的 style.css文件(建议使用 Dreamweaver、UltraEdit、NotePad++、sublime_text等),修改文件最开头的下列信息,如果是自己制作主题,请添加下列信息,信息很重要哦,至少填写个主题名称像下面这样的:
/* Theme Name: 这里填主题名称 Theme URI: 这里填主题介绍的网址,没有就填你的博客网址吧 Description: 这里填主题的简短介绍 Version: 版本号 Author: 作者名 Author URI: 作者的网址 Tags: 标签,多个用半角逗号隔开 */
改好了这些信息,再去后台查看主题,是否已经看到自己修改好的信息了。
你可以启用这个主题,然后去前台看看,由于整个主题只有 index.php这一个模板文件,所有内容都是按这个模板文件来显示,但是这个文件里面的代码全部是php代码,而且css文件调用、图片路径也可能都是错的,所以前台内容恐怕一片混乱。
我们接下来就要按照 index.php这个模板中调用的文件来继续制作 wordpress主题中需要用到的模板文件。
转载请注明链接地址:荐爱小站 » 简化的WordPress主题制作教程之开始制作模板第一步

 荐爱小站
荐爱小站 多功能 WordPress 图片水印插件:image-watermark(汉化版)
多功能 WordPress 图片水印插件:image-watermark(汉化版)
 彩色短代码功能在 WordPress 上非插件的实现方法
彩色短代码功能在 WordPress 上非插件的实现方法 我的 WordPress 固定链接设置优化的方法记录
我的 WordPress 固定链接设置优化的方法记录











