wordpress 文章中添加赞、赏和分享的功能作用不多说,除了增加访客互动性、提升流量还可能因为内容不错获得打赏,所以很多博客网站都有这些功能。
自从看到知更鸟博客中此类功能的样式就很是喜欢,就想能不能在自己的主题上使用呢。在网上查找果然有博友移植了此类样式,将操作方法分享给大家,喜欢需要的朋友可以试试。
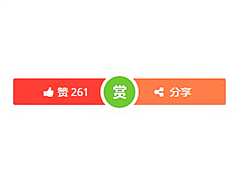
图片是最终效果:

首先,添加相关的 html 代码:
- <div id="z_s_s">
- <div class="social-main">
- <span class="like"><a href="javascript:;" data-action="ding" data-id="<?php the_ID(); ?>" class="favorite<?php if(isset($_COOKIE['solome_ding_'.$post->ID])) echo ' done';?>"><i class="fa fa-thumbs-up"></i>赞 <?php if( get_post_meta($post->ID,'solome_ding',true) ){ echo get_post_meta($post->ID,'solome_ding',true); } else { echo '0'; }?></a></span>
- <span class="shang-p"><a href="#pay_shang" id="shang-main-p">赏</a></span>
- <span class="share-s"><a id="share-main-s"><i class="fa fa-share-alt"></i> 分享</a></span>
- <div class="clear"></div>
- </div>
- </div>
代码添加到当前主题目录下的 single.php 文件中,位置在正文结束后就是你现在版权或分享代码的地方,具体可自己适当调整。
代码中的 i 标签就是小图标调用的是 Fontawesome 图标字体,你也可以换成你自己主题原有的图标字体或者不用(效果会差些)。
Fontawesome 图标字体使用方法:给网站添加简洁漂亮的矢量放缩小图标 Font Awesome
其次,增加对应的 CSS 样式代码:
- #z_s_s{border-bottom:none;padding: 20px 0;}
- .social-main{position: relative; margin: 0 auto; width: 283px;}
- .social-main a{float: left; color: #fff; line-height: 35px; text-align: center; border-radius: 2px;}
- .social-main a:hover{background: #878787; transition: all .2s ease-in 0s;}
- .like a{background: #fe594e; width: 140px; display: block;}
- .share-s a{background: #fd8764; width: 140px; display: block;}
- .social-main i{color: #fff; font-style: normal; margin: 0 5px 0 0;}
- .shang-p a{position: absolute; left: 115px; top: -7px; background: #7ab951; width: 50px; height: 50px; font-size: 18px; font-weight: 600; line-height: 40px; border: 4px solid #fff; border-radius: 40px;}
- #share{display: none; width: 280px; padding: 15px 13px 15px 30px; background: #fff; border-radius: 5px;}
- #share a{font-size: 60px; text-align: center; height: 80px; line-height: 80px; padding: 2px 5px 5px;}
你可以新增一个 css 文件在网页头部引用,当然最好还是直接添加到当前主题正在使用的 style.css 文件中就可以了。
完成 html 和 CSS 代码后,就该添加实现特效的 JS 代码了。
最后,就是关于赞、赏和分享效果的 JS 代码了:
1、引用 Jbox 提示框效果的 js 和 css 文件
- <script src="http://code.jboxcdn.com/0.3.2/jBox.min.js"></script>
- <link href="http://code.jboxcdn.com/0.3.2/jBox.css" rel="stylesheet">
这是官方给的 cdn 加速地址链接,如果你觉得速度不行,反正文件也不大可以直接下载到本地引用。(注意:只需要压缩包中和上面引用对应的 js 和 css 两个文件即可)
2、点赞的JS代码
- <script>
- $(document).ready(function() {
- $.fn.postLike = function() {
- if ($(this).hasClass('done')) {
- return false;
- } else {
- $(this).addClass('done');
- var id = $(this).data("id"),
- action = $(this).data('action'),
- rateHolder = $(this).children('.count');
- var ajax_data = {
- action: "solome_like",
- um_id: id,
- um_action: action
- };
- $.post("/wp-admin/admin-ajax.php", ajax_data, function(data) {
- $(rateHolder).html(data);
- });
- return false;
- }
- };
- $(document).on("click", ".favorite", function() {
- $(this).postLike();
- });
- });
- </script>
此代码用于点赞效果,可以直接放在网页底部 footer 中,也可以去掉 script 标签加入主题正在引用的任意一个 JS 文件中或单独引用。
3、打赏和分享样式的 JS 代码
- <script>
- //打赏效果
- $('#shang-main-p').jBox('Tooltip', {
- content: '<img src="http://图片地址" />',
- closeOnMouseleave: true
- });
- //分享效果
- $('#share-main-s').jBox('Tooltip', {
- content: '<div class="bdsharebuttonbox"><a href="#" class="bds_qzone" data-cmd="qzone" title="分享到QQ空间"></a><a href="#" class="bds_tsina" data-cmd="tsina" title="分享到新浪微博"></a><a href="#" class="bds_weixin" data-cmd="weixin" title="分享到微信"></a><a href="#" class="bds_tqq" data-cmd="tqq" title="分享到腾讯微博"></a><a href="#" class="bds_sqq" data-cmd="sqq" title="分享到QQ好友"></a><a href="#" class="bds_bdhome" data-cmd="bdhome" title="分享到百度新首页"></a><a href="#" class="bds_mail" data-cmd="mail" title="分享到邮件分享"></a><a href="#" class="bds_copy" data-cmd="copy" title="分享到复制网址"></a></div>',
- closeOnMouseleave: true
- });
- //百度分享原生js
- window._bd_share_config={"common":{"bdSnsKey":{},"bdText":"","bdMini":"2","bdPic":"","bdStyle":"0","bdSize":"16"},"share":{}};with(document)0[(getElementsByTagName('head')[0]||body).appendChild(createElement('script')).src='http://bdimg.share.baidu.com/static/api/js/share.js?v=89860593.js?cdnversion='+~(-new Date()/36e5)];
- </script>
将代码中“图片地址”换成你自己的支付宝或微信的二维码图片地址,最后将代码放到主题的 footer.php 文件中或新建 JS 保存引用即可。
至此,按照上面的方法逐步添加代码后,仿知更鸟赞、赏和分享集成样式的操作过程就全部完成了,应该还不错吧!
虽说是仿知更鸟的样式,但提示框效果并不一样,这里用的是 Jbox 插件效果,不知是否与大家使用主题的其他特效有冲突。如果你没有过多的使用插件和 JS 特效的话应该不会有什么问题。
优化精简后的代码版本可以查看:WordPress 主题赞、赏和分享集成样式代码(精简版)
转载请注明链接地址:荐爱小站 » 仿知更鸟 WordPress 主题的赞、赏和分享集成样式代码

 荐爱小站
荐爱小站 多功能 WordPress 图片水印插件:image-watermark(汉化版)
多功能 WordPress 图片水印插件:image-watermark(汉化版)
 彩色短代码功能在 WordPress 上非插件的实现方法
彩色短代码功能在 WordPress 上非插件的实现方法 我的 WordPress 固定链接设置优化的方法记录
我的 WordPress 固定链接设置优化的方法记录










