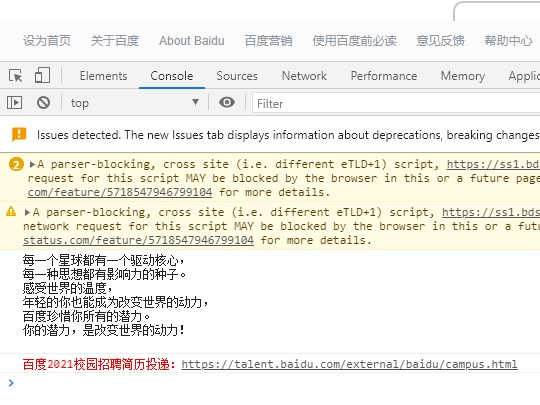
某天闲来无事使用 Chrome浏览器访问百度,在页面上右键点击“检查”--Console(就是 开发者工具的控制台),发现可看到下面一段招聘信息文字,感觉有点意思。

那么如何在自己的网站上实现这个展示信息的功能呢?
其实上面一段文字信息是利用 console.log 输出的,此功能前端调试方面很实用,大家感兴趣的话可去具体了解一下。

将下面代码添加到网站头部的[/head]之前即可
- <script>
- try{
- if(window.console&&window.console.log)
- {
- console.log("你在电脑前看这段文字,\n写文字的人在百度等你。\nN年前你来到了这个世界,\nN年后你想改变世界。\n\n期待你脚踏祥云,\n与百度一起改变世界。\n"),console.log("%c百度2020校园招聘","color:red");
- }
- }
- catch(e){};
- </script>
当然,代码中的文字信息可以修改成你想要展示的,好了去你的网站试试吧!
转载请注明链接地址:荐爱小站 » 如何给自己网站添加百度下Console中的信息代码

 荐爱小站
荐爱小站 多功能 WordPress 图片水印插件:image-watermark(汉化版)
多功能 WordPress 图片水印插件:image-watermark(汉化版)
 彩色短代码功能在 WordPress 上非插件的实现方法
彩色短代码功能在 WordPress 上非插件的实现方法 我的 WordPress 固定链接设置优化的方法记录
我的 WordPress 固定链接设置优化的方法记录









